| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- JavaScript
- Spring Batch
- Reduxpender
- Crawling
- UsernamePasswordAuthenticationFilter
- MFA
- AuthenticatoinProvide
- Pender
- cloud native
- MSA
- SpringRESTDocs
- vuejs
- REACT
- axios
- gradle
- cheerio
- preventdefault
- Spring REST Docs
- SWAGGER
- stopPropogation
- SpringBoot
- T-OTP
- Spring Security
- tasklet
- Flyway
- Filter
- OpenStack
- vue
- openapi3
- 리액트
- Today
- Total
Miracle Morning, LHWN
0. 프로젝트 시작하기 본문
# 내 프로젝트 메인의 기본 UI는 Material UI를 이용하여 만들었다.
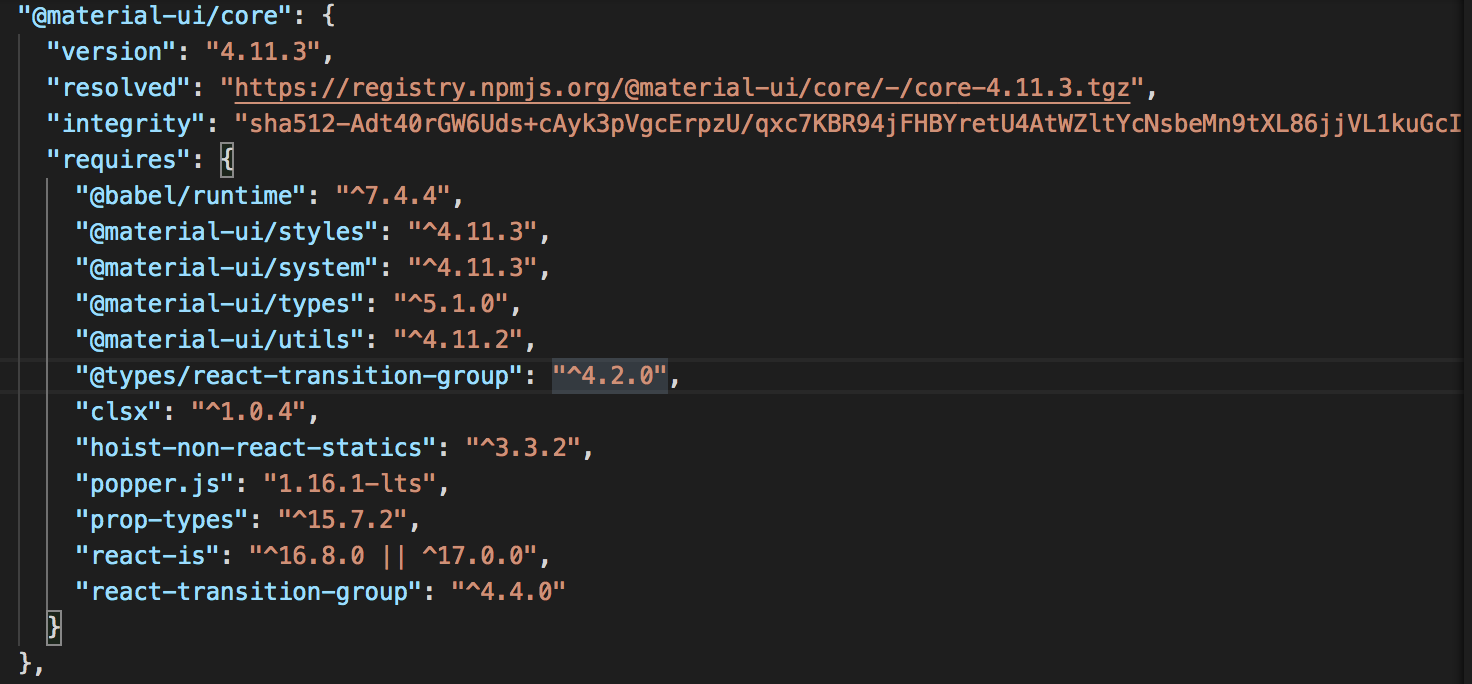
npm install @material-ui/coreyarn add @material-ui/corepackage.json 파일의 dependencies에 @material-ui/core 모듈이 추가되었는지 확인한다.

# Git : 버전관리 시스템
# Node.js / NPM :
Node.js 는 자바스크립트를 서버환경에서 실행하는 JavaScript Runtime인데, 이를 설치하면 NPM도 같이 설치된다.
NPM은 Node.js로 만들어진 모듈들을 설치 및 버전관리를 할 수 있는 프로그램이다.
# MongoDB : 인기있는 NoSQL (Not Only SQL : 관계형 DB보다 덜 제한적인 일관성 모델을 이용하는 데이터의 저장 및 검색을 위한 메커니즘을 제공)
# webpack : 브라우저 위에서 import(require)를 할 수 있게 해주고 (npm으로 설치된 것도 사용할 수 있게 해줌), 자바스크립트 파일들을 하나로 합쳐준다.
# webpack-dev-server : 별도의 서버를 구축하지 않고도 static 파일을 다루는 웹 서버를 열 수 있으며,
hot-loader를 통하여 코드가 수정될 때마다 자동으로 리로드되게 할 수 있다. (ES6 문법 변환하거나 코드를 압축, 최적화해준다. CSS의 확장인 SCSS등을 CSS로 변환해주기도 한다.)
# react-hot-loader : Angular, Ember 등의 프레임워크에서는 기본적으로 파일이 수정되면 웹팩을 통해 전체적으로 다시 빌드를 하고, 빌드된 js, css, html을 가지고 페이지를 자동으로 '리로드' 시킨다. 이렇게 리로드를 시켜버리면 디버깅이나 콘솔을 확인하면서 작업하던 것들이 다 날아가버려서 반복적인 작업을 해주어야 한다.
React도 마찬가지로 기본적으로는 자동 '리로드'를 지원하지만, 더 나아가 react-hot-loader라는 도구를 설정하면 리로드 없이 수정한 부분 (DOM)에 대해서만 변화를 주기 때문에 페이지 새로고침 없이 작업을 이어나갈 수 있다.
# Babel : 최신 사양의 자바스크립트 코드를 IE나 구형 브라우저에서도 동작하는 ES5 이하의 코드로 변환(트랜스파일링) 할 수 있다.
# webpack 설정
// webpack.config.js
var webpack = require('webpack'); // webpack 불러오기
module.exports = { // 이 객체를 내보내겠다
entry: './src/index.js', // entry부터 시작해서 import한 모든 파일을 재귀적으로 불러옴
output: {
path: __dirname + '/public/', // 합친 파일을 /public/ 경로에
filename: 'bundle.js' // bundle.js 라는 이름으로 저장하겠다
},
devServer: { // 개발서버의 설정
hot: true, // 수정될 때마다 리로딩하겠다는 의미
inline: true, // hot reloading에서 필요한 webpack-dev-server의 클라이언트를 bundle에 같이 넣어줌
host: '0.0.0.0', // 서버를 listen할 주소 (기본 값은 localhost로 외부에서 접속불가)
// cloudid를 사용하거나 remote를 사용하는 경우 호스트를 0.0.0.0으로 추가
port: 4000, // 개발 서버의 포트
contentBase: __dirname + '/public/', // index 파일의 위치
},
module: {
loaders: [ // EX6와 react JSX를 자바스크립트로 변환해줌
{
test: /\.js$/,
loader: 'babel',
exclude: /node_modules/,
query: {
cacheDirectory: true,
presets: ['es2015', 'react']
}
}
]
},
plugins: [
new webpack.HotModuleReplacementPlugin()
]
} 'IT 기술 > [React] Project' 카테고리의 다른 글
| 2_0. 조회(GET), 삭제(DELETE), 수정(PUT, PATCH) (0) | 2021.06.01 |
|---|---|
| 2. Mongoose 를 통한 MongoDB 연동 & 생성 (POST) (0) | 2021.06.01 |
| 1_0. 이것저것 궁금해서 찾아본 것들 정리 (0) | 2021.06.01 |
| 1. Node.js express 프레임워크의 session (0) | 2021.05.31 |
| 0_0. 환경 세팅하면서 이것저것 궁금해서 찾아본 것들 정리 (0) | 2021.05.31 |


